先ほどは実行時に1度だけ色を変えましたが、今度は、色をアニメーション的に切り替えてみましょう。七色に変わる魔法のブロックなどの演出ができます。
パーツとスクリプトの設定
- パーツを1つ追加し、名前をLoopingPartに変更します。名前の付け方は様々です。七色に変わるパーツならば、RainbowPartという名称にした方が分かりやすいかもしれません。
- ServerScriptService の中にLoopingScriptという名前の新しいスクリプトを作成します。
- スクリプトの「print(“Hello World!”)」は不要なので削除します。
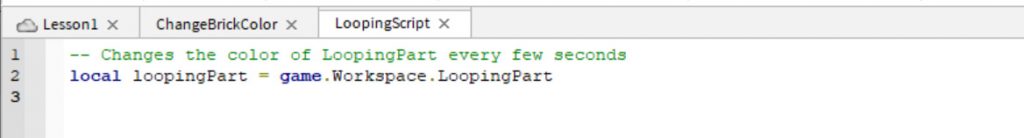
- これから記述するプログラムの説明をコメントで入力します。
変数の作成
変数は文字列だけでなく、オブジェクトへの指示を保持できます。何度も、game.Workspace.NameOfYourPartを入力するのは面倒です。その行全体をローカル変数(外部のファイルからは参照できない変数)に格納することができます。ローカル変数は、「local」と入力してから変数名を指定します。
例:local nameOfVariable
- コメントの下に、local loopingPartと入力してloopingPartという名前のローカル変数を作成します。
- 「local loopingPart = game.Workspace.loopingPart」を入力して、変数をパーツの
BrickColorプロパティの場所に設定します。

プログラムにおける、「=」記号は数学と同じ意味ではありません。等しいという意味ではなく、変数の値を変更するものです。値を代入するものというと分かりやすいかもしれません。
ロブロックスの開発者は、パーツと変数に名前を付けるときのルールを設けています。何が変数で、何がパーツかを把握できるようにしています。
パーツ:PascalCase(頭の文字を大文字にする)
例:LoopingPart、EndZone
変数:camelCase(頭の文字を小文字にする)
例:loopingPart、playerHealth
ループの使用 – while true doループ
以前に作成したコードは1回だけ実行され、その後は停止するものでした。コードを繰り返し実行するには、while true doループを使用します。ループ は、停止するように指示されるまで繰り返されます。コードが停止するように指示されなければ、永久に実行されます。いわゆる無限ループです。
while true doループの作成
- コーディングの内容を説明する新しいコメントを作成します。例:Looping code
- 次の行に、while true doと入力します。
- [Enter]キーを押します。endというワードが自動的に追加されていると思います。
ループ内にコードを追加する
while true doとendの間に入れたコードは永遠にループされます。このループ内にコードを入力して、パーツのBrickColorプロパティを新しいRGBの値に変更します。前回やったことを思い出しましょう。
- while true doとendの間に以下の分を入れます。
loopingPart.BrickColor = BrickColor.new(0.7, 0.9, 0.9)
ここでスクリプトを実行すると、下記のようなエラーが発生します。
Script timeout: exhausted allowed execution time
これは、スクリプトが頻繁に色を変更するため、Studio がオーバーロードしてしまうためです。この問題は後ほど、色を変更するたびにスクリプトを待機させることで解決させます。
スコープ内のコーディング
コードをループで実行するには、コードがwhile true doの間、endの前になければなりません。コードが適切な場所に配置され、正しく実行されることをスコープ 内にあると言います。
while の左側に表示している「v」マークをクリックすると、スコープ内の6行と7行が非表示状態になりますので、これでスコープ内のコードが確認できます。(インデントのありなしは関係ありません)
色変更の間に時間を追加する
現時点で2行目の色変更コードを追加すると、レンガの色がすぐに変更されるために、最初の色が見えなくなる場合があります。次のコード行を実行する前にスクリプトを待機させるため、wait()関数を使用します。
wait()関数の追加
コードを3秒間待機させるwait 関数を追加します。
- レンガの色が変更された後の行に、wait(3)と入力します。
7行目のコメントは、入れても入れなくてもどちらでも構いません。
2番目の色のセットを追加する
1つの色がありますが、コードを切り替えるには2番目の色が必要です。
- wait関数の下で、loopingPart.BrickColorを新しい色に設定します。
- 2つ目のwait関数を追加します。そうしないと、2つ目の色が非常に速く点滅するため見えなくなります。
- プログラムをテストします。
- 今回は3つの色を変えたいと思いますので、もう1つ追加します。
[ 【8】プロパティ ]
[ 【10】コードの再利用 ]