Seat はプレイヤーが着席する特殊なパーツです。1つの Seat だけで作成した超簡単なUFOを作ってみました。シンプルながら、前進、後退、右回転、左回転、そして上昇と下降ができます。
- Workspace にSeat を追加します。
- Seat の中に、AngularVelocity、Attachment、LinearVelocity、SurfaceGui を追加します。
- SurfaceGui の中に、Script と、6つの TextButton を追加します。
- TextButton の名称をそれぞれ SpeedUp、SpeedDown、LeftTurn、RightTurn、Rise、Fall に変更します。
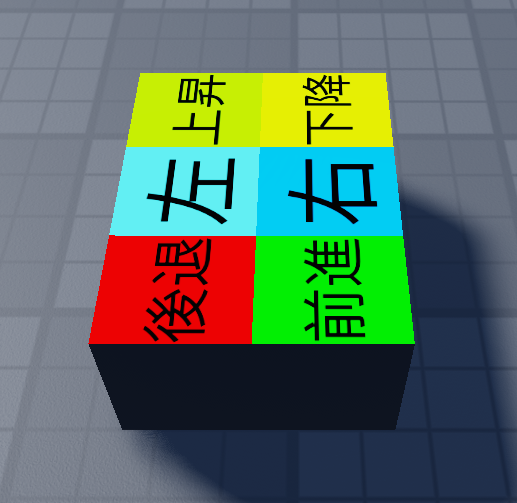
- TextButtonの配置と表示文字を下記のように分かるようにします。

- AngularVelocity の Attachment0 に「Attachment」を設定し、MaxTorgue に「100000」を設定します。
- LinearVelocity の Attachment0 に「Attachment」を設定し、MaxForce に「100000」を設定します。
- Script に入れるプログラムは以下の通りです。
local gui = script.Parent
local part = gui.Parent
local speed = 0
local antigravity = 0
local function setVelocity()
part.LinearVelocity.VectorVelocity = Vector3.new(speed,speed,speed) * part.CFrame.LookVector + Vector3.new(0,antigravity,0)
end
-- 前進ボタン
gui.SpeedUp.MouseButton1Click:Connect(function()
speed += 1
setVelocity()
end)
-- 後退ボタン
gui.SpeedDown.MouseButton1Click:Connect(function()
speed -= 1
setVelocity()
end)
-- 左ボタン
gui.LeftTurn.MouseButton1Click:Connect(function()
part.AngularVelocity.AngularVelocity = Vector3.new(0,1,0)
wait()
part.AngularVelocity.AngularVelocity = Vector3.new(0,0,0)
setVelocity()
end)
-- 右ボタン
gui.RightTurn.MouseButton1Click:Connect(function()
part.AngularVelocity.AngularVelocity = Vector3.new(0,-1,0)
wait()
part.AngularVelocity.AngularVelocity = Vector3.new(0,0,0)
setVelocity()
end)
-- 上昇ボタン
gui.Rise.MouseButton1Click:Connect(function()
antigravity += 1
setVelocity()
end)
-- 下降ボタン
gui.Fall.MouseButton1Click:Connect(function()
antigravity -= 1
setVelocity()
end)