アタッチメントができたので、いよいよテクスチャを表示できるようにビームに接続します。
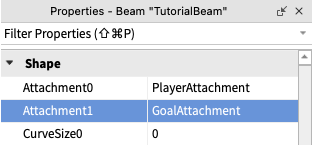
- TestPlayerで、TutorialBeamを選択します。プロパティ Attachment0 を見つけます。そのプロパティの右側の空欄をクリックします。次に、エクスプローラで TestPlayerを探し、PlayerAttachmentをクリックします。これがビームの開始位置になります。
- 次に TutorialBeam のプロパティ Attachment1 に GoalPart1 で作成した Attachment である GoalAttachment を設定します。これがビームの終了位置になります。

ビームの調整
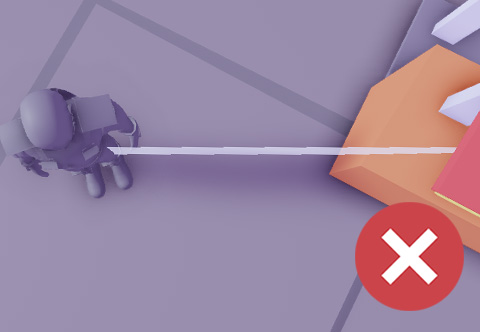
デフォルトでは、ビームは常にカメラに向いているわけではありません。これにより、プレーヤーがさまざまな角度からビームを見ることができない状況が発生する可能性があります。これは、 FaceCameraというプロパティを有効にすることで修正できます。


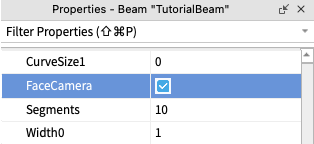
- TutorialBeam のプロパティ FaceCamera を有効にすることにより、任意の位置でビームが見えるようになります。

完了すると、カメラの角度に関係なく、先ほど設定した開始位置と終了位置の間に白いビームが表示されます。

チュートリアルの矢を作る
梁に沿って表示される画像は、2D テクスチャを変更することでカスタマイズできます。さらに、ビームには、変更可能なテクスチャ、色、モーションなど、さまざまな視覚的オプションがあります。
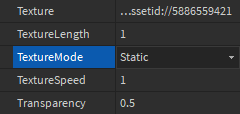
- 例のようにビームに沿って矢印を出現させるには、「5886559421」をコピーして、TutorialBeam の プロパティー Texture に貼り付けます。
カスタムテクスチャは、任意の画像にすることができます。Asset Manager を使うことにより、自作の画像をアップロードして使用することができます。
- 現在、矢印のテクスチャが引き伸ばされています。矢印を元のサイズで繰り返し表示するには、TextureMode をStatic に設定します。


矢印が正しい方向を指していない場合は、Attachment が逆になっている可能性があります。Attachment0 が PlayerAttachment に接続され、Attachment1 が GoalAttachment に接続されていることを確認します。または、カスタムテクスチャを使用している場合は、画像編集アプリで画像を反転しなくてはならない場合があります。
- Color、LightEmission、TextureSpeed などの Beam のプロパティを変更して、目を引く魅力的なものをデザインします。以下はほんの一例です。
色選択のヒント
色彩は、初めてのユーザーエクスペリエンスを向上させる一つのきっかけとなります。例えば、コントラストや彩度の高い色は注目度が高く、画面のどこを見ればいいのかがわかりやすくなります。
さらに、デザインする際には、プレイヤーのアクセシビリティを考慮してください。特定の色の組み合わせを見るのに苦労するプレイヤーもいるでしょうから。幅広いユーザーにアピールする色であることが重要です。
アクセシビリティは、英語では“Accessibility”で、「近づきやすさ」、「利用のしやすさ」、「便利であること」などと訳されています。 一般的には、「利用者が機器・サービスを円滑に利用できること」という場合に使われています。
