このような「たいまつ」は、パーツにエフェクトを追加して実現しています。難しそうですが、とても簡単に作れます。同じものを作成してみましょう。

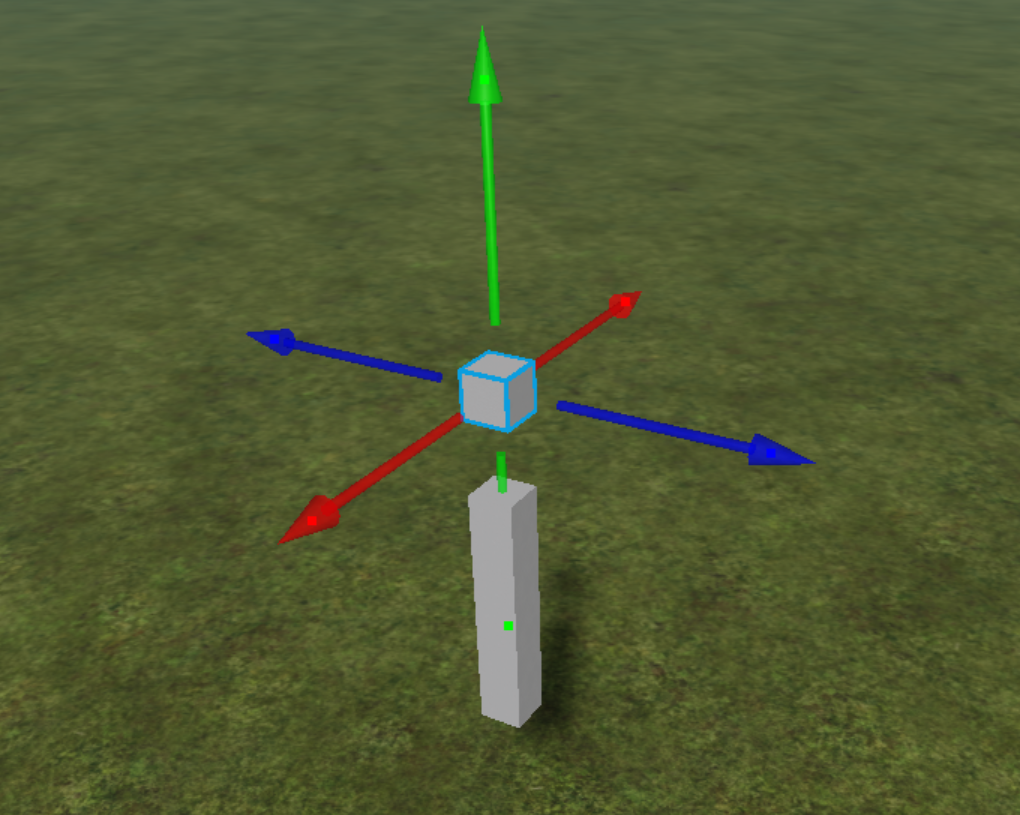
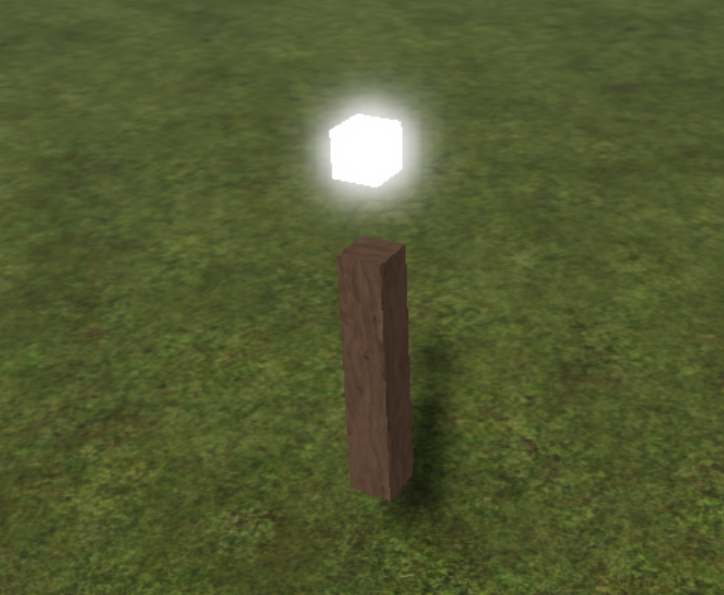
2つのパーツを追加して、大きさを下記のようにします。上のパーツのマテリアルを「Neon/ネオン」に、色を「Lily White/白百合色」に設定します。下のパーツのマテリアルを「Wood/木材」に、色を「Pine Cone/松ボックス」に設定します。


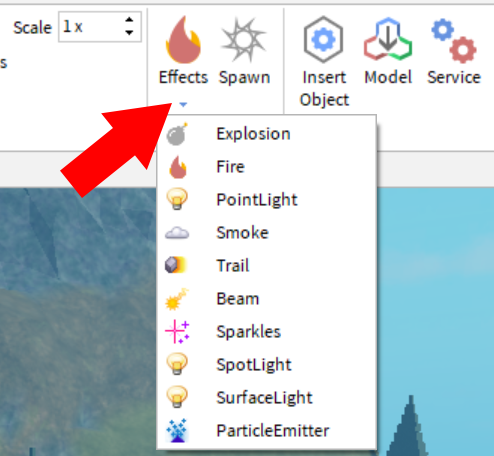
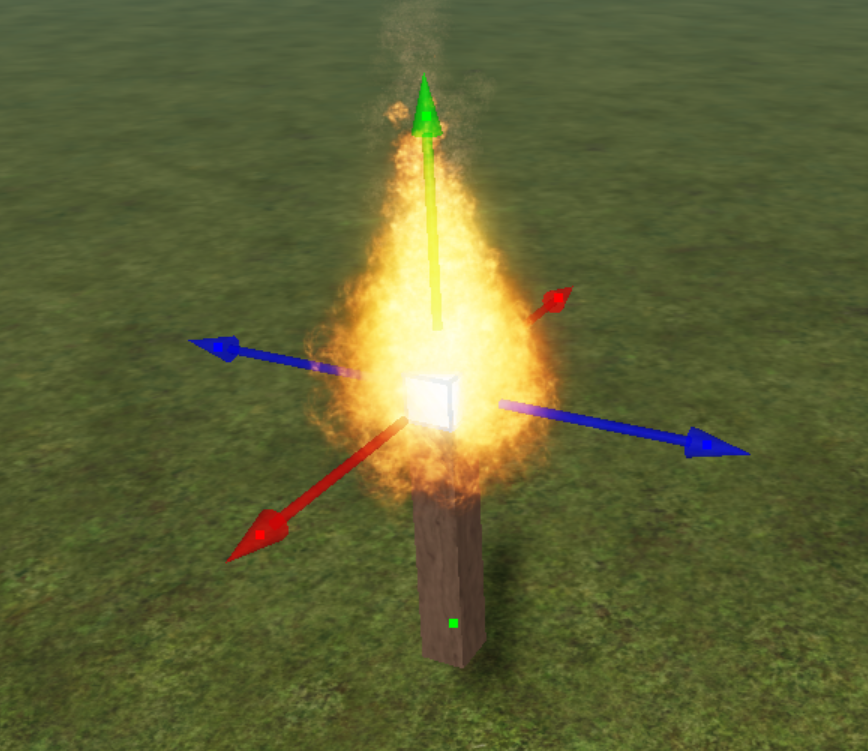
上のパーツにエフェクトを追加しますので選択します。「Effects/エフェクト」の下の小さな三角形をクリックすると、メニューが表示されますので、その中から「Fire」をクリックしてください。火が付きました。
続いて、明るさを増したいと思います。再び上のパーツを選択してください。そして「PointLight」を追加します。明るさのコントロールは、プロパティーと呼ばれるところで設定できますが、それについてはもう少し後の方で解説しますのでしばらくお待ちください。


最後に、この2つのパーツを選択して、グループ化(MODEL)して完成です。
その他のエフェクト
エフェクトは10種類あります。実際にパーツにエフェクトを追加してみるとどんなものか良く分かると思います。プログラムを使うことで、何らかのアクションを実行した後にパーツを燃やすなどということができます。
| Explosion | 爆発 |
| Fire | 炎 |
| PointLight | 点光源 |
| Smoke | 煙 |
| Trail | 軌跡/たなびく |
| Beam | 光線 |
| Sparkles | キラキラ光る |
| SpotLight | スポット光源 |
| SurfaceLight | 面光源 |
| ParticleEmitter | 粒子放出 |
今まで、パーツを追加していきましたが、「Explorer/エクスプローラ」ウィンドウでそれらを確認することができます。また、追加したエフェクトを取り消したい場合は、エクスプローラから操作しないとできません。
[ 9.パーツの結合 ]
[ 11.エクスプローラを理解する ]
