パーツの色や透明度、大きさや位置。光源エフェクトの広さなど、様々な情報を表示し、変更することができるのが「Properties/プロパティ」です。
Properties/プロパティ ウィンドウの表示
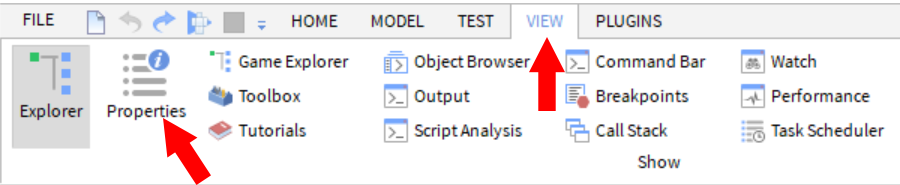
「VIEW/表示」タブをクリックし、「Properties/プロパティ」をクリックすると、「Properties/プロパティ」ウィンドウが表示されます。このウィンドウも「Explorer/エクスプローラ」と同様によく使いますので、表示しておいた方が便利です。

パーツの色を変える
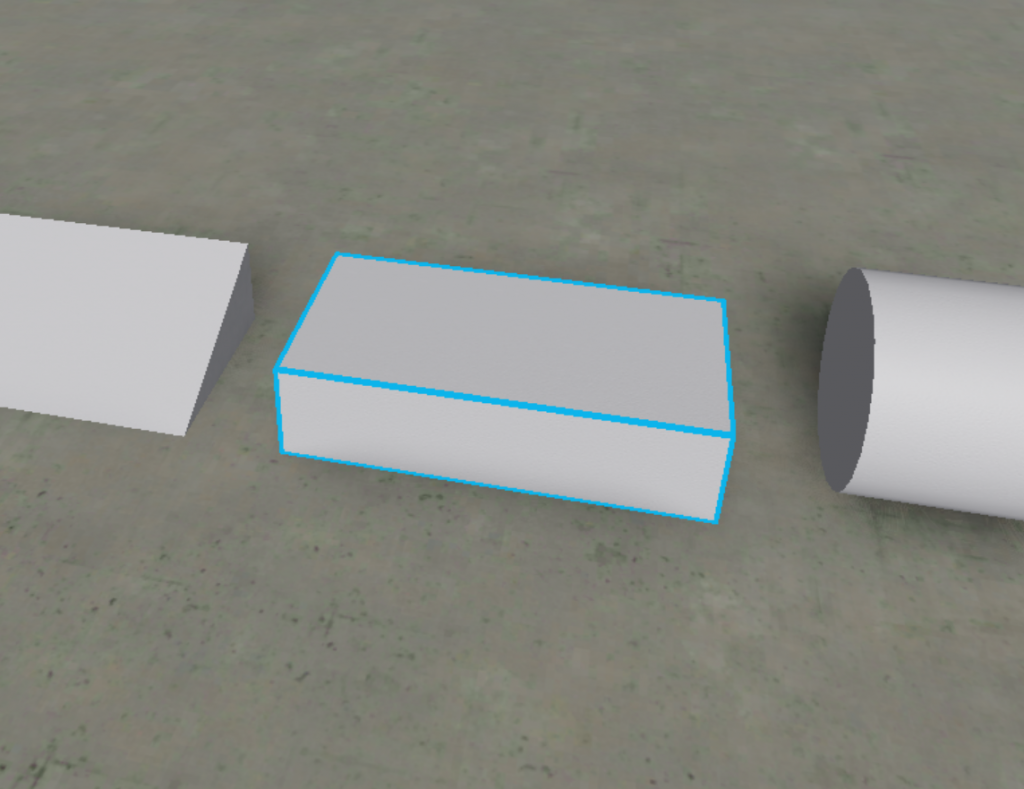
どれか1つパーツを選択してください。(モデルではありません)
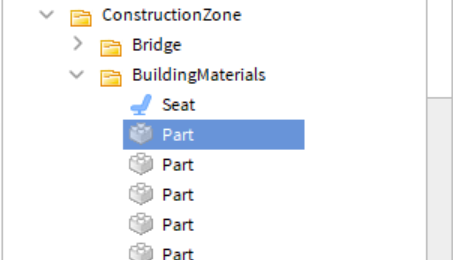
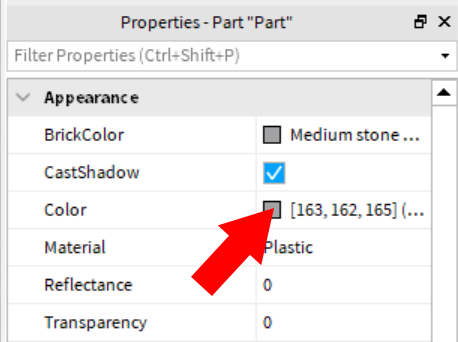
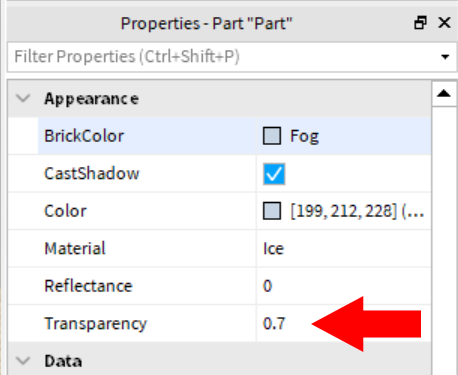
エクスプローラーで、「Part」が選択されると思います。プロパティで、「Color」という項目をご覧ください。赤い矢印の色の部分をクリックすると、カラーパレットが表示されるでしょう。
カラーパレットはフルカラーで色を選択することができますので、お好きな色にしてください。これがプロパティを使った色の変更方法です。



同様に、「BrickColor」という項目をクリックしてみてください。今度は見慣れたカラーパレットが表示されます。こちらからでも色を変更することができます。「Color」で色を選択した場合、「BrickColor」はその色に近い定義色に変わります。もちろん、「BrickColor」で色を選択すると、その色のコードが「Color」に表示されます。どちらか一方を変更するともう一方が反映されるということです。
透明度を変える
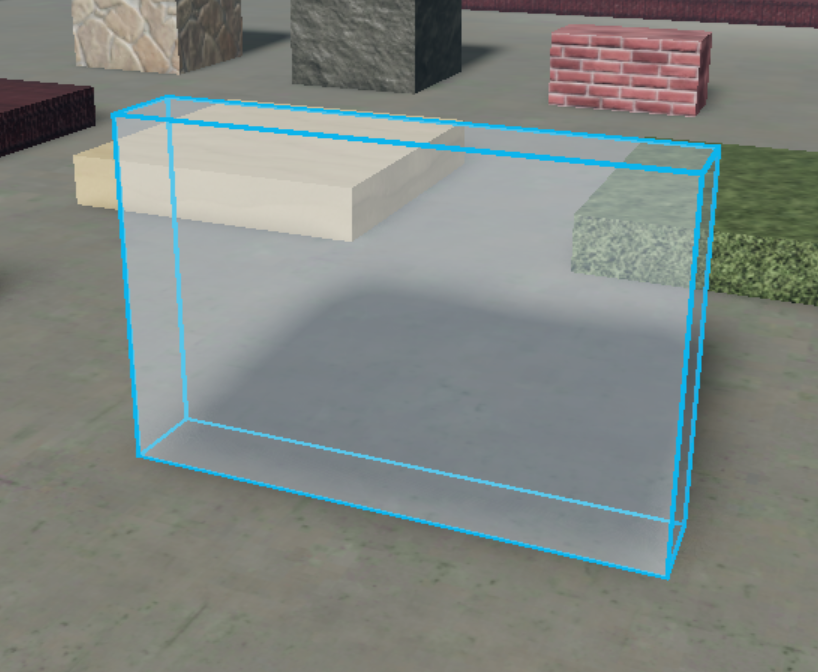
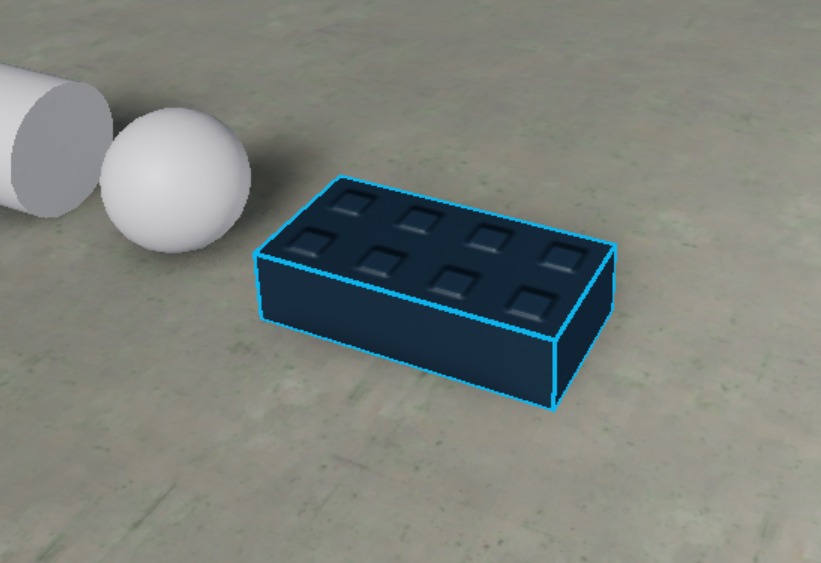
透き通ったパーツが見えます。今度は、パーツを透明にする方法を学びます。このパーツを選択し、プロパティを見てください。「Transparency」(トランスパレンシー=透明度)という項目が、透明度を表すところです。数値の範囲は0から1で、0が不透明、1が完全な透明になります。下記のパーツは0.7ですので、透明度70%となります。


通り抜けできるようにする
完全に透明にしても通り抜けることはできません。見えないだけですから。それでは、通り抜けられるようにするにはどうすればよいでしょうか?
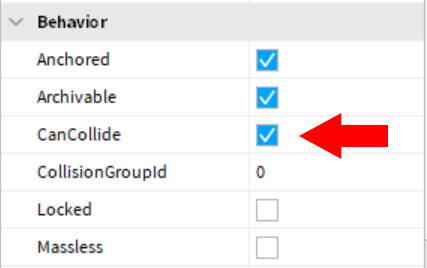
これもプロパティで簡単に設定できます。「CanCollide」(キャン・コライド=衝突することができる)をOFFにすると、「衝突できなくなる」という意味になりますので、通り抜けられるということになります。
CanCollideをOFFに設定し、テスト実行してみてください。もちろん、パーツの透明度は関係ありません。完全な不透明のパーツでも通り抜けれます。


特殊なパーツを追加する
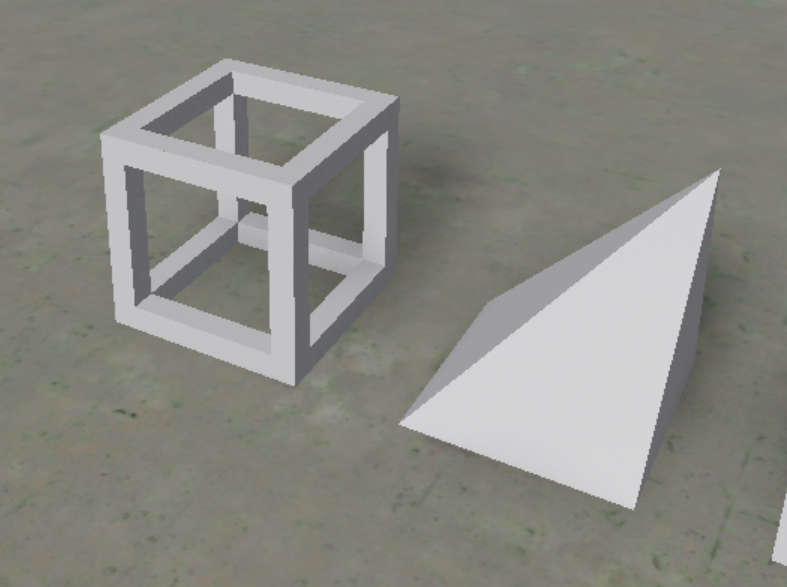
格子状のパーツがありますね。これはユニオンで作られたものでしょうか?
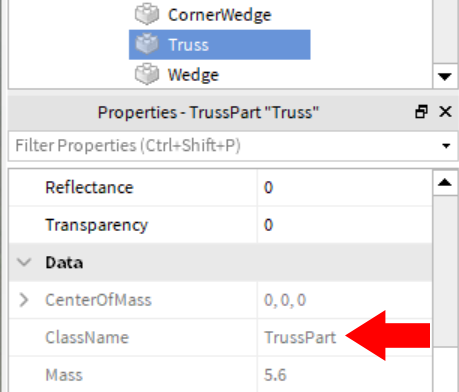
いえ、違います。これはこういう形の1つのパーツなのです。左側のパーツをクリックし、プロパティの「ClassName」(クラスネーム=クラス名)という項目をご覧ください。薄い色で「TrussPart」という名称になっています。薄い色の文字は、この部分は変更できないという意味です。「TrussPart」というのはクラス名で、この物体の所属を表します。これも1つのパーツですが、使用頻度が低いので、フォルダの追加と同じ方法で追加します。スクロールして見つけるか、Search Object(検索窓)に「TrussPart」という名称を入力すれば早いでしょう。


右側の三角形のパーツも同様に、プロパティでクラス名を確認してください。「CornerWedge」という名称になっていると思います。Search Object(検索窓)に「CornerWedge」という名称を入力して見つけてみてください。
座れる場所を作る
この黒い物体は何でしょうか? テスト実行してみましょう。何と、座れるではありませんか。
このパーツを選択し、プロパティでクラス名を確認したところ「Seat」というものらしいです。これは座ることができるパーツです。実際のところ、これを単独で使用することはないでしょう。


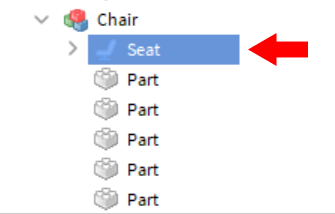
奥の方に椅子が見えます。下の水色の部分を選択してみてください。椅子はモデルになっていますので、[Alt]キーを押しながらクリックしないと、この部分の選択ができません。モデル内の1つのパーツを選択したい場合は[Alt]キーを押しながらクリックするということを覚えておくと便利です。
プロパティで確認すると、やはり「Seat」になっています。ちゃんと座れるかどうか、テスト実行してみましょう。どうですか?座れましたか?


このようにプロパティを使えば、それぞれのモデルがどのように構成させているのか良く分かります。
ただし、1つ学ぶとまた1つ疑問点が出てくると思います。私も現在そんなところです。ロブロックスのシステムを完璧に理解している方は、それほど多くはいないでしょう。日々の積み重ねがスキルアップにつながりますので、どんどんやって、疑問点を少しずつ解決していきましょう。
ドアについて
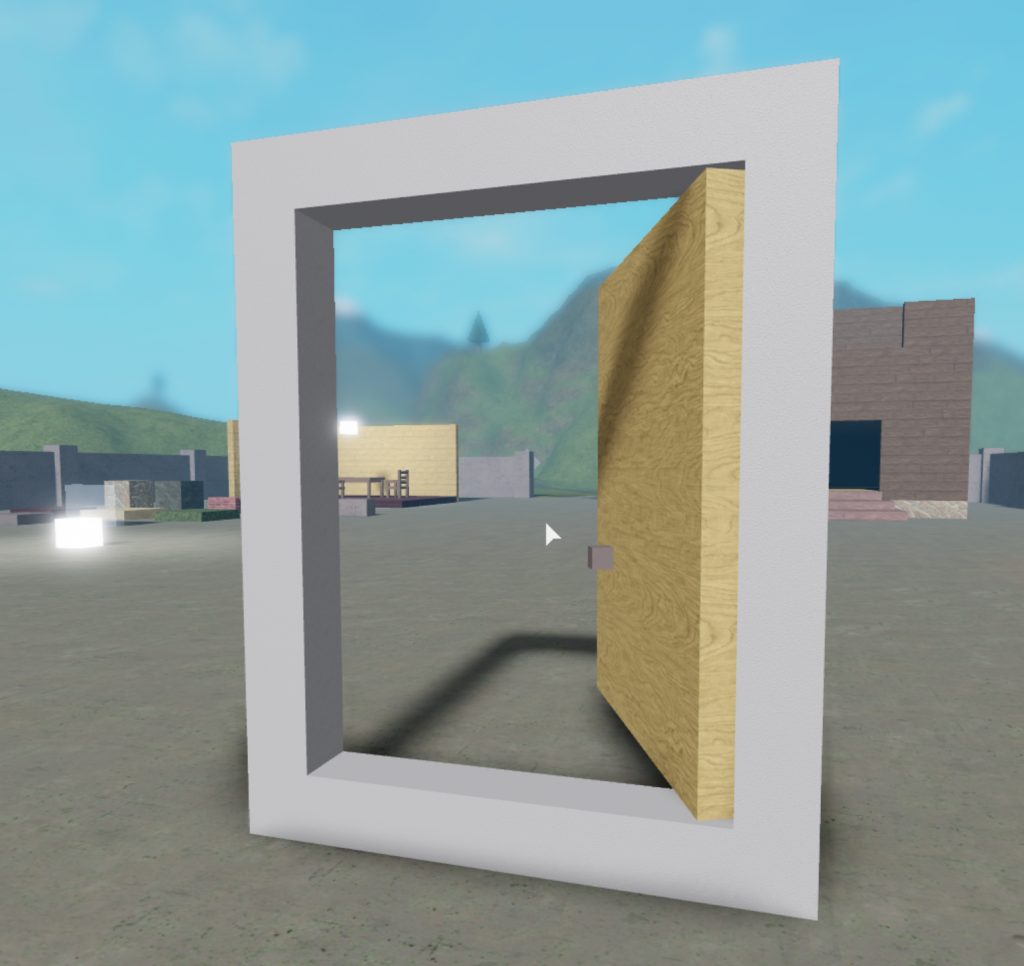
最初の方でドアをはめ込みましたね。テスト実行してみましたか?
ドアは開きますが、外れてしまうようです。おそらく、設置の仕方に問題があるのではないかと思ったことでしょう。いえ、設置方法は正しいのです。ドアの設計に問題があるのです。


家の前に別のドアがあります。これはどうでしょうか?
何度出入りしても外れる様子はありません。これは明らかにわざと設計ミスをして、ドアの仕組みを理解させたいのだと思います。
開け閉めできるドアの作り方は、下記のROBLOXのサイトに掲載していますのでそちらを参考にしてください。
https://developer.roblox.com/en-us/onboarding/building-a-hinged-door/


動かすパーツ関係は、MODELタブにある「Create」というところを理解しなくはなりません。ブランコなども作れ、なかなか面白い機能なので、別の機会に詳しく解説したいと思います。ただし、動くものなので動画での解説が必要かも知れませんので時間は要します。
パーツ関係はこのくらいにして、次は、Terrain(地形)エディタについて学習しましょう。
[ 11.エクスプローラを理解する ]
[ 13.地形エディタ ]
