Properties(プロパティ) とは、オブジェクトの外観や機能をコントロールものです。Partのプロパティには、材料、色、形状があります。コードを使用してこれらのプロパティを変更し、ゲーム内で変化させることができます。例えば、オブジェクトの色プロパティを変更することにより、点滅するディスコフロアを作成することもできます。
Propertiesウィンドウ
オブジェクトのプロパティの多くは、Propertiesウィンドウに表示されます。ゲーム内のオブジェクトで既に使用されているプロパティを把握するには、
- パーツを選択します。
- 右下のPropertiesウィンドウをスクロールします。
Propertiesウィンドウが表示されていない場合は、VIEW(表示)タブをクリックし、次にProperties(プロパティ)ボタンをクリックします。
プロパティの変更
プログラムを記述して、ゲームのスタート時にパーツの色を変更してみます。
パーツとスクリプトの設定
- 既存のパーツを選択するか、新しいパーツを作成します。
- パーツの名前を変更します。この例ではPracticePartにします。
- スクリプトの名前をChangeBrickColorに変更します。
- 「print(“Hello World!”)」は不要なので削除します。
コメントの作成
新しいスクリプトを開始するときは、必ずこのスクリプトが何をするものか説明するコメントを付けておくと良いでしょう。コメント は、あなたがスクリプトの目的を忘れないようにすることに役立ちます。実行に影響しない特別な行になります。
- 「–」と入力し、続けてこのスクリプトが何をするものか説明するメモを入力します。テキストが緑色に変わり、コメントであることを知らせます。コメント文には日本語も使えます。

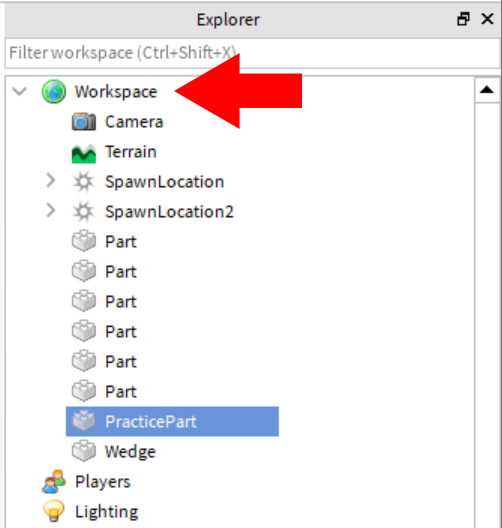
部品を見つける
コードを使用して任意のパーツに変更を加えるには、スクリプトはまず、対象になるパーツを見つける必要があります。Explorerを使用して、パーツの場所を探します。この例では、Workspace の下に PracticePart があります。

PracticePartがWorkspaceの下にあることが分かったので、この情報をプログラムが理解できるコードに変換します。
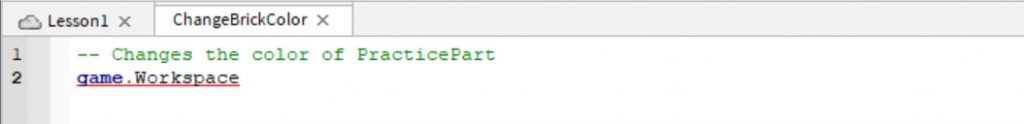
- コメントの下に 「game」と入力します。
- ドットを使用して単語を区切ります。同じ行で、「.」に続けて「Workspace」と入力します。
コードの入力が不完全な間は、赤いアンダーラインが表示されます。

Robloxは、入力した単語をオートコンプリートすることで、コーディング作業をスピードアップさせることができます。単語が表示されたら、矢印キーを使ってリストを下に移動することができます。Enterキーを押してオプションを選択します。
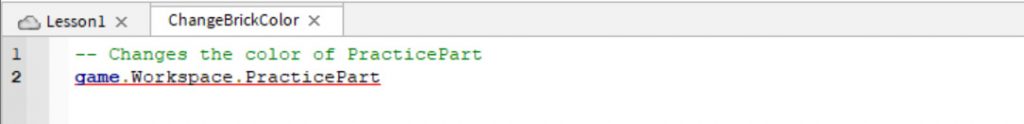
- 続けて、以下の例のように、パーツ名を入力してください。

コードが上のコードと必ず完全に一致するようにして、Explorerに単語と完全に一致するように PracticePart が正しい綴りで大文字部分も同じになるようにしてください。
コードを使用してプロパティを変更する
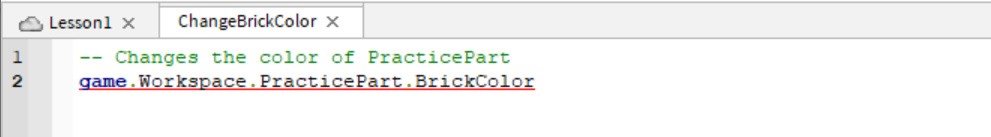
BrickColorプロパティを使用してパーツの色を変更します。
- パーツ名の後に「.BrickColor」入力します。

ここまでの記述を日本語にするならば「このgameの中にあるWorkspaceの中のPracticePartのBrickColor」という意味になります。
RGB値を使用する
BrickColorプロパティを変更するには、新しいBrickColorを作成して現在のものと置き換えます。この作業では、絵の具を混ぜるわけではありません。プログラムはRGB 値 を使用します。赤、緑、青の組み合わせにより、画面上に表示されるすべての色を表現します。
RGB値の使用にはルールがあります。
- 小数点以下の数字を3つ使用します。これは各色に対応します。
- 各数字をカンマで区切ります。
- 0~ 1 の数字を使用します。0は色が完全にオン、1は色が完全にオフという意味です。
(0,0,0)は完全な黒、(0.5,0.5,0.5)は50%のグレー、(1,1,1)は真っ白ということになります。
新しいRGBカラーを作成する
ここでは、「=」を使用して新しい色を代入し、元の色と置き換えます。小数点以下の数字を使用して、上の表の色を作ることができます。自分で好きな色を作成してみても良いでしょう。
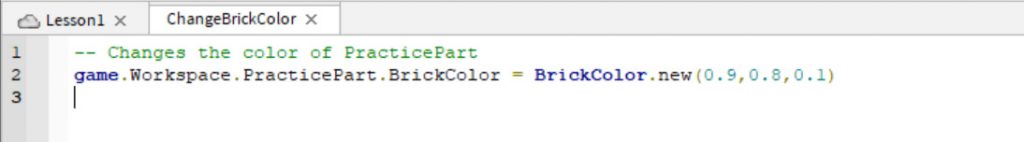
- game.Workspace.PracticePart.BrickColorの後に「= BrickColor.new()」と入力します。
「BrickColor.new()」という記述にも意味がありますが、オブジェクトという概念を理解しなくてはならず、少々難しいのでここでの解説はやめます。 - 括弧内にカンマで区切られた3つの少数(0〜1)を追加します。これはパーツのRGBカラー値です。
- テストプレイして黄色に変われば成功です。テストプレイを終了すると元の色に戻ります。

ここまでの記述を日本語にするならば「このgameの中にあるWorkspaceの中のPracticePartのBrickColorに、BrickColor関数が作成した新しい色を代入する」という意味になります。
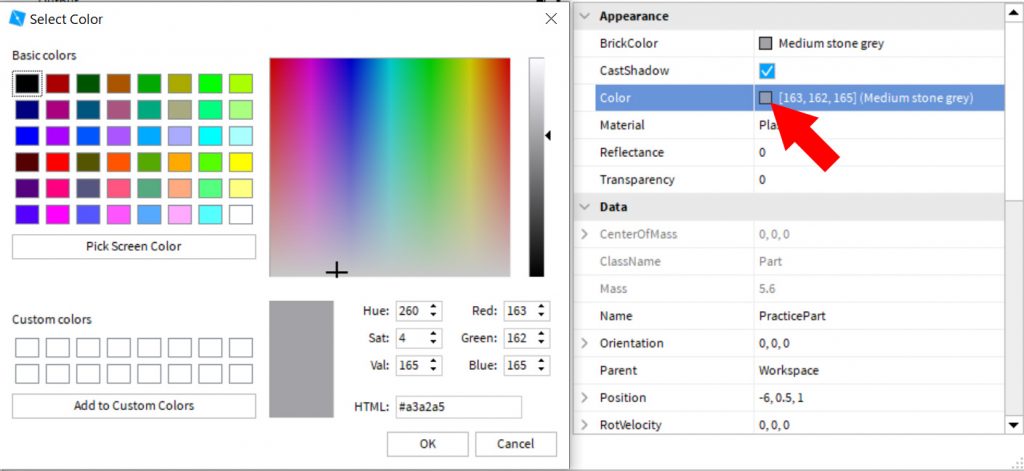
色を見つける方法
Roblox Studio 内でのColorのRGB表記は、0~255の値になっています。例えば、デフォルトのパーツの色(グレー)は、R(163)、G(162)、B(165)ですが、プログラムで使用する0~1に直すには、255で割れば良いわけです。これを活用することで、好きな色を見つけることができるでしょう。
こちらの「パーツの色を変える」のページも参考にしてください。

コードのトラブルシューティング
コーディングでエラーが発生するのは自然なことです。エラーが発生したら(スクリプトエディタで赤い線が現れる、アウトプットウィンドウにエラーメッセージが表示される等)、次のことを試してみましょう。
問題:パーツが灰色のまま。あるいは、意図したように色が変わらない。
- RGB値の3つのルールが守られていることを確認します(数字は0~1の小数点以下の数字で、カンマで区切られているか)。
- ランダムな数字を使用すると、予想していなかった色になることがあります。
トラブルシューティングのヒント
スペルと大文字・小文字がコード例とまったく同じであることを確認します。BrickColorは正常に動作しますが、Brickcolorにしますとエラーになります。
