最近始めたゲームやスマホアプリをやった経験を思い出してください。分かりにくいアプリはあきらめて閉じてしまった経験もあると思います。ゲームを開始する際に事前の情報が多すぎて覚えられないかもしれません。
優れたゲームを作るためには、クリエイターは新しいユーザーをひきつけ、同時に情報を提供しなければなりません。これを研究する職業もあるほどです。ユーザー・エクスペリエンス(UX)デザイナーは、ユーザーがフラストレーションを感じることなく、どこに行けばいいのか、どうすれば目的を達成できるのか、時間をかけて確認する人たちです。
例えば、この2枚の写真は、ゲームに対する第一印象にユーザーエクスペリエンスが与える影響を比較したものです。


プロジェクトのセットアップ
ここでは、スターターテンプレートを使って、ガイド付きチュートリアルをデザインする手順を説明します。また、完成したチュートリアルシステムは、どのようなゲームにも適用できるため、ご自身のプロジェクトで使用することもできます。

このシリーズのスタータープレイスには、遊園地をテーマにしたゲームの一部が含まれており、プレイヤーはチケットを集めて賞品を手に入れることができます。新しいプレイヤーはショップに誘導され、チケットを受け取ります。
テンプレートのインポート
- Build It Play It – Boardwalkスターター プレイスを開きます。ロブロックスのゲームページが開きますので、右上の「 … 」ボタンをクリックし「編集」を選択します。ブラウザで「Robloxを開く」と表示されたらそれもクリックしてください。

- Roblox Studio が起動し、このゲームが読み込まれます。

自分のプロジェクトで利用する
自分のプロジェクトで使用する場合は、プレイヤーの一連の流れを考えてアクションを作ります。例えば、農作業ゲームであれば、小麦を集めてお店のブースで販売する、といった具合です。
先ほどのテンプレートを使って進めても構いませんがアセットも提供しています。
- アセット Boardwalk Starter Objects を取得し、自身のゲームに取り込みます。このアセットには、ProximityPrompts を備えたチケットブースと TestPlayer が含まれます。
- これから、行き先を案内させる仕組みを作りますが、完成したら案内人を自身のゲーム用に置き換えます。スクリプト内の変数を参照している箇所を変更しなくてはならないこともありますのでご注意ください。
テンプレート
テンプレートもアセットも同じで、 2 つのショップと案内人が含まれています。さらにこのショップは、近づくと「(E) Get Tickets」と表示するように、ProximityPrompts が組み込まれています。ショップには上部の看板がクルクル回るスクリプトが入っているのみです。
プレイヤーは各ブースを操作してチケットを集めます。案内人とショップは固定して動かないようにしてください。
Beam(ビーム)とAttachment (アタッチメント)
プレイヤーをショップに誘導するには、下のビデオのようにビームを使用してパスを作成します。
ビームは、レーザーやフォースフィールドのようなエフェクトにも使われるオブジェクトです。このオブジェクトは、速度、幅、カーブサイズなどのカスタマイズ可能なプロパティがあり、2点間のテクスチャを描画します。
ビームを表示するには、ビームの始点と終点を設定するための Attachment(アタッチメント)が必要です。1 つの Attachment をプレイヤーに、もう 1 つの Attachment をゴールにするオブジェクトに挿入します。
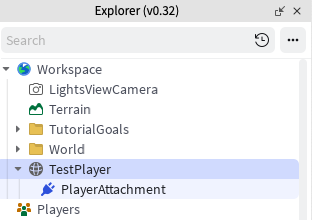
- エクスプローラーで TestPlayer を見つけ、Attachment を追加します。その名称を PlayerAttachment にします。

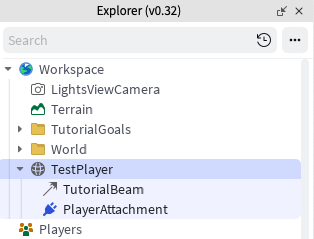
- TestPlayerの下に Beam を追加し、名前を TutorialBeam にします。ビームは、開始点と終了点が設定されるまで表示されません。

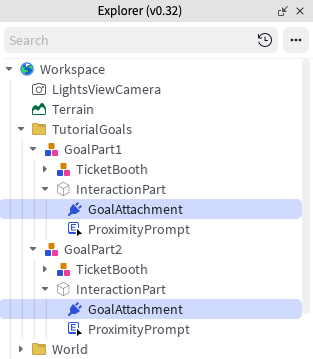
- TutorialGoalsフォルダを見つけて展開します。両方の InteractionPart オブジェクトの下に、GoalAttachmentという名前の Attachment を追加します。

[ 作って遊ぼう ]
[ B-E2 ビームを接続する ]
