
おめでとうございます。あなたはクリエイターチャレンジを完了しました。これはほんの始まりに過ぎません。
もっと学びたい方は、新しい建物でマップを改善する簡単なチュートリアルを紹介します。
カスタムモデル
マップにはあらかじめ建物が用意されていますが、ファンタジーのお城や巨大な食べ物のオブジェなど、さまざまなビジュアルを利用することができます。

どのようなモデルでもポイントを獲得するために破壊することができますが、特定のフォルダに配置する必要があります。他の Roblox Studio ファイルからオブジェクトをコピーして、テンプレートに貼り付けることもできます。
モデルの検索
建物は、Roblox Studio で構築したものであれば何でも構いません。新規にモデルを制作するか、ツールボックスからモデルを取得することもできます。
モデルを追加
ゲーム内で正しく動作させるためには、モデルを特定のフォルダに配置する必要があります。
- エクスプローラの上部にある検索フィルターをクリアします。

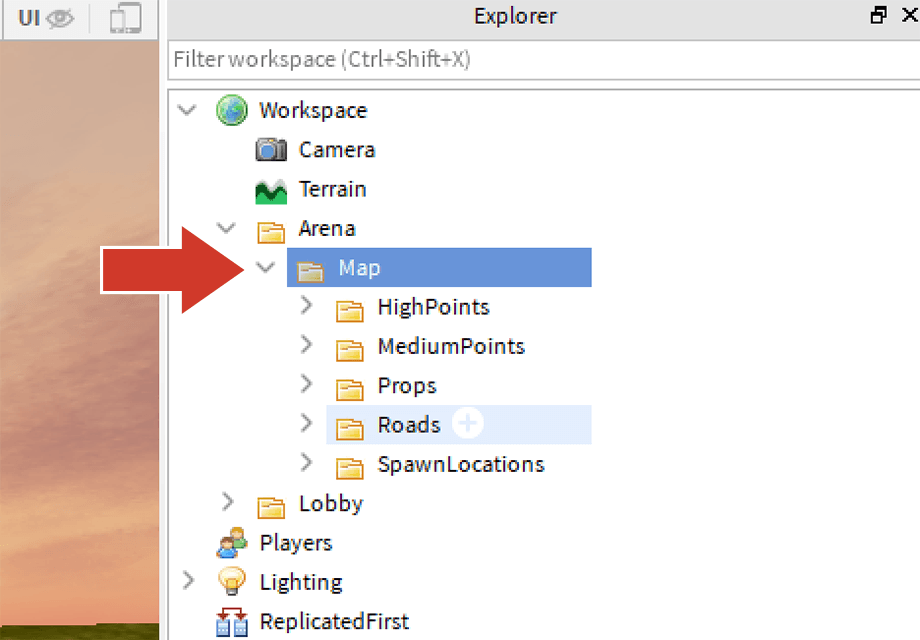
- [Workspace] > [Arena] > [Map]を展開します。これらのフォルダは、HighPoints と同様に、コードがどのパーツを破壊してポイントにカウントできるかを探す場所です。

- 建物や小道具は、破壊されたときの価値に応じて、HighPoints、MediumPoints、LowPoints のいずれかのフォルダに配置します。

[ 作って遊ぼう ]
