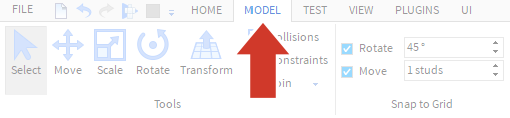
パレット上のタイル片は、きれいにスナップできるようにグリッド上に並んでいます。グリッドに並べやすくするには、「グリッドにスナップ」の設定を調整します。Snap to Gridは、オブジェクトを一度にどれだけ移動または回転させることができるかを制御します。デフォルトでは、移動ツールはオブジェクトを一度に1つのスタッドしか移動させることができません。
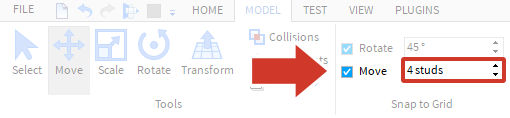
小さいタイルは 4×4 で、大きいタイルは 8×8 なので、移動の設定を 4 スタッドに変更すると、タイルを互いに並べるのが簡単になります。
- 「MODEL/モデル」タブを選択します。

- 矢印の部分に「4」と入力します。 これで4スタッド毎の移動に制限されます。

開始点を配置する
マップをデザインするときは、スタート地点や最大のマップの特徴など、最も重要な要素から始めます。
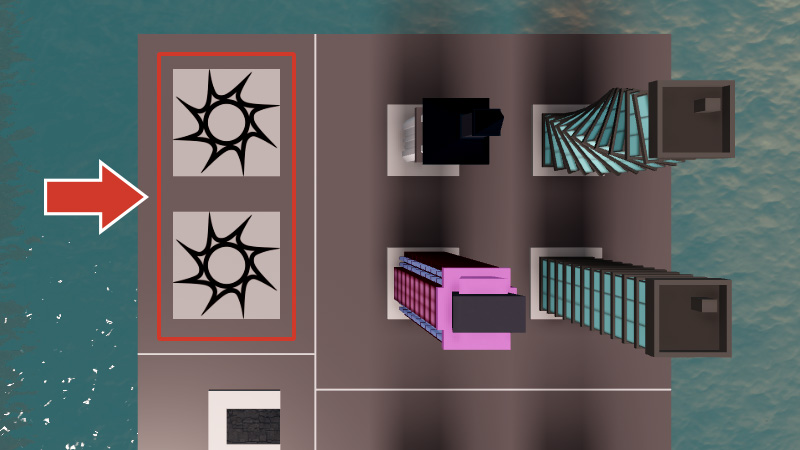
Roblox Studioでは、プレイヤーのスタート位置は SpawnLocation オブジェクトで設定します。パレットには2つのオブジェクトが用意されています。

最初の SpawnLocation を配置する
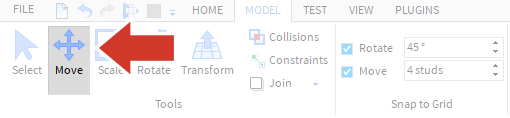
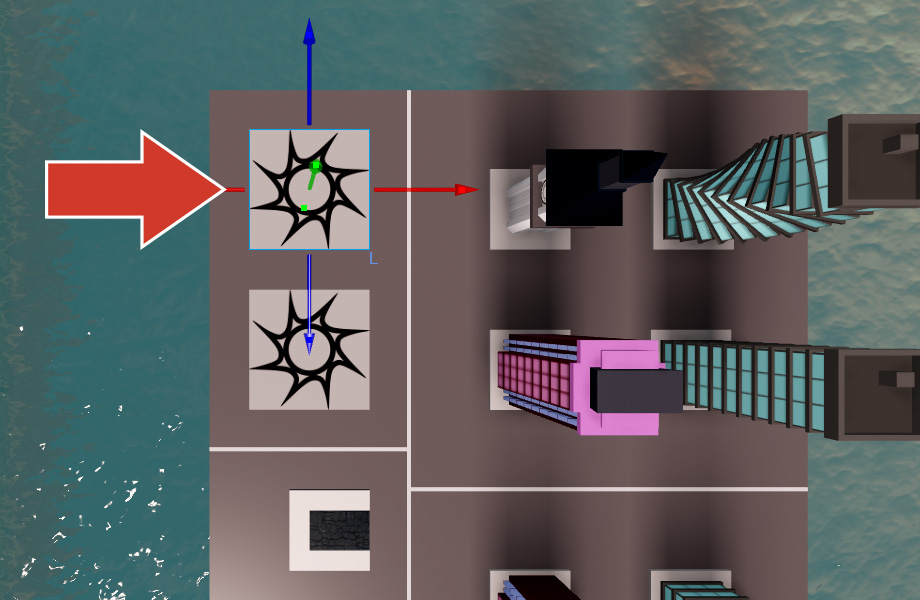
- 「MODEL/モデル」タブから、「Move/移動」ツールを選択します。

- パレットで SpawnLocations の 1 つを選択します。

- 赤と青の矢印を使用して、最初の SpawnLocation を配置したい島にドラッグします。ピースをつかむだけで変な動きをすることがあるので、矢印でドラッグするように注意してください。
もし SpawnLocation が望まない方向に動いたら、[Ctrl + Z] または [Command ⌘ + Z] で元に戻し、元の位置にセットしてください。
2 番目の SpawnLocation を配置する
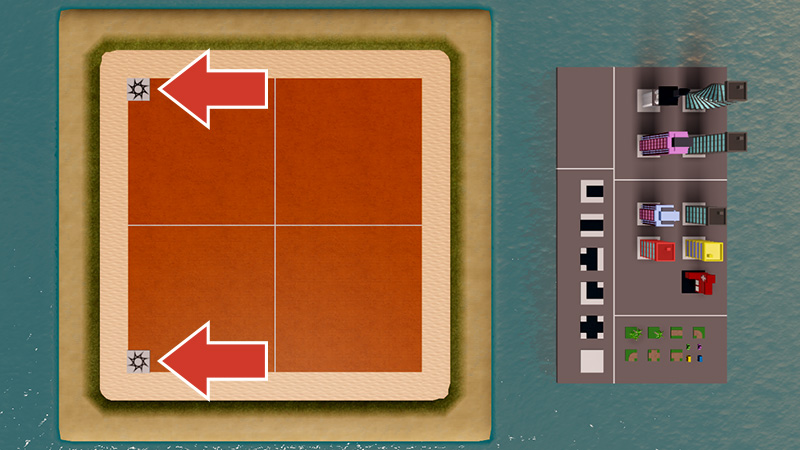
島の半分を作り、2つ目のスポーンロケーションをどこに置くか選びます。白いグリッド線は、島の真ん中がどこにあるかを知るためのものです。
- マップ右側のパレットで、2つ目の SpawnLocation を選択します。
- 2つ目の SpawnLocation を移動します。体験のバランスを保つために、両方の SpawnLocation を中心から同じ距離に保つようにしてください。

カメラを移動させる必要がある場合は、WASDキーや矢印キーを使って、さまざまな方向に移動することができます。
[ C-1 マップの設計 ]
[ C-3 保存して公開 ]
