アニメーションの設定が終わったら、いよいよポーズの作成に入ります。キーポーズとは、プレイヤーがジャンプする瞬間や、道具を振り始める瞬間など、動きの中で重要なポイントです。アニメーションには、1つまたは複数のキーポーズを設定することができます。
自分のアニメーションを考えるときは、キーポーズのセットに分解することをイメージしてください。今回は、このポーズを使ったジャンプ・パフォーマンスの作り方を説明します。アニメーションの種類は、もっと多くても少なくても構いません。



アニメーションのプロセスでは、アバターのパーツを動かしたり回転させたりして、重要なポーズを作成します。アニメーションが実行されると、自動的にポーズを滑らかな動きにつなぎ合わせます。
ニュートラル ポーズの設定
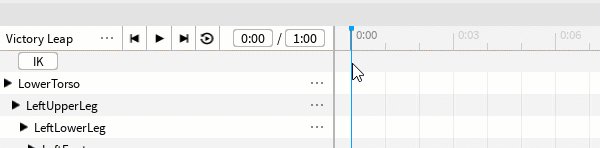
このアニメーションの開始時と終了時に使用されるニュートラルポーズは、プレイヤーが静止している状態を示しています。プレーヤーが静止している状態でアニメーションが始まるように、キーフレームを開始位置に追加してください。キーフレームは、アニメーションの過程で、パーツの位置関係を記録するものです。
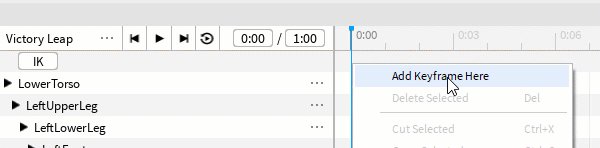
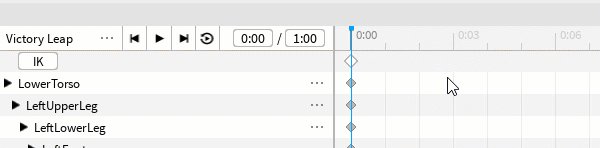
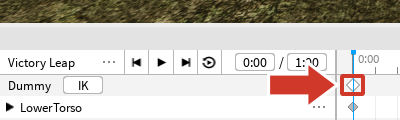
- アニメーションエディタのタイムラインで、最初のトラックを右クリックし、「ここにキーフレームを追加/Add Keyframe Here」を選択します。これにより、プレーヤーの各パーツにキーフレームが作成されます。

2番目のポーズの作成
2つ目のポーズは、跳躍前にしゃがむことで、期待感を表現しています。アニメーションによっては、2つ目のポーズが異なる場合があります。
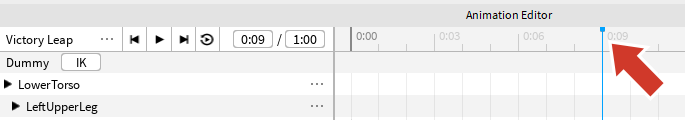
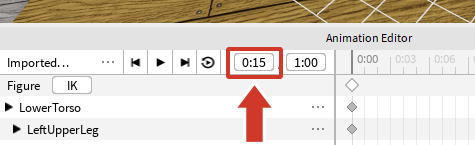
- リグが選択されていることを確認します。次に、上のバーをクリックして、アニメーションの時間を長さの3分の1に設定します(例:0:09)。

- 回転ツールを使って、リグのポージングを開始します。アニメーターがポーズを取る方法の一つは、肩のような胴体に接続されているパーツから始めることです。それから手のようなパーツに移動します。
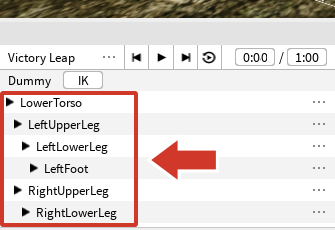
モデル上でパーツをクリックする代わりに、アニメーションエディタの階層でパーツを選択すると便利な場合があります。これは特に手のような小さなパーツに当てはまります。

- このアニメーションでは、プレイヤーはジャンプする前にしゃがみます。別のポーズをする場合は、リグを別の方法で動かす必要があるかもしれません。
リグを動かすには、
- Rキーで移動ツールに切り替える
- LowerTorso パーツ(リグまたはアニメーション階層内のいずれか)をクリックし、ボディを少し下に配置します。このパーツを動かすと、リグ全体が動きます。
胴体下部のみを動かしてください。LowerTorso以外のパーツを動かすと、ボディパーツがリグから外れる原因になります。
- Rキーで移動と回転を切り替えながら、リグのポージングを続けます。
3 番目のポーズの作成
次のキーフレームは中央付近にあり、アニメーションの最も極端な動きを表します。このアニメーションでは、アバターはジャンプの最も高い位置にいます。
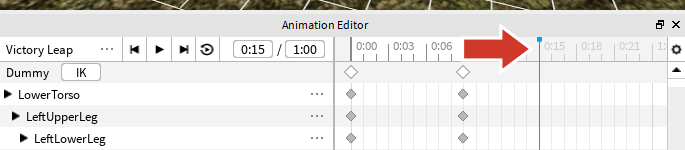
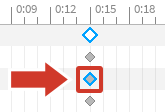
- 上のバーをクリックして、アニメーション時間を真ん中に設定します。

正確な時間は、ポジション表示の最初のボックスに入力することができます。

- 以下のように、回転と移動を使ってポーズをアニメーション化します。作業中に、動きを誇張して(腕を大きく広げる、頭をひねるなど)、アニメーションをより分かりやすく、エキサイティングなものにしましょう。

正面

側面
最後のポーズを追加する
最後のポーズは、最初のポーズをコピーして、最後に貼り付けます。最後のニュートラルポーズをカスタマイズすることもできますが、これはアニメーションを開始点に戻し、スムーズにループさせる手っ取り早い方法です。
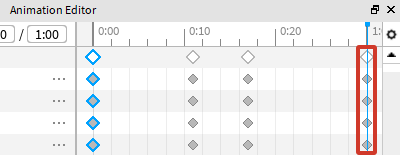
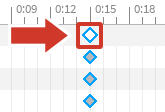
- 最初のポーズのタイムラインの一番上のキーフレームを選択します。その時点で必ずすべてのキーフレームを選択し、コピーします([Ctrl + C] または [⌘ + C])。

- タイムラインをクリックするか、ポジションインジケータの最初のボックスにその値を入力して、アニメーションの終わり(例では1:00)に移動してください。
- キーフレームを貼り付ける([Ctrl + V] または [⌘ + V])。

アニメーションのテスト
アニメーションを複数回再生することで、変更したい箇所を見つけやすくなります。
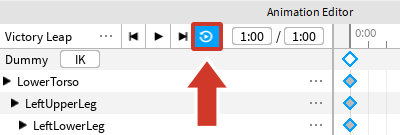
- 「ループ/Looping」 をオンにすると、アニメーションの再生がループするようになります。

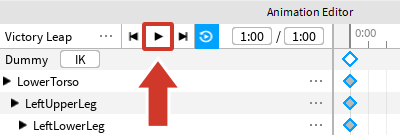
- 「Preview/プレビュー」を押します。

改良と輸出
キーフレームを作成したら、フレームを追加したり、微調整したりして、より満足のいくアニメーションに仕上げてください。以下は、アニメーションをより良くするための1つの方法です。
ポーズを追加する
追加ポーズは、アニメーションを “まあまあ “から “素晴らしい “にするための微妙なディテールを加えることができます。動きを誇張したり、期待感を表したり、キャラクターの個性を伝えたりするために、追加ポーズを取り入れましょう。
例えば、下の動画を何度か注意深く見てみてください。右のアニメーションの方がポーズが多く、表現の幅が広がっていることにお気づきでしょうか。
キーフレームの移動
キーフレームの発生タイミングを調整することで、アクションをスムーズにしたり、よりリアルに感じさせたりすることができます。
- キーフレームをクリックします。ポーズ全体または個々のパーツを選択することができます。


- 下の動画では、アニメーションを動かすことで、より「キレのある」アニメーションになることに注目してください。
アニメーションのエクスポート
完成したら、アニメーションをエクスポートして、ゲーム内に追加できるようにします。
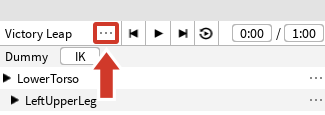
- ウィンドウの左上セクションにある「…」 ボタンをクリックします。

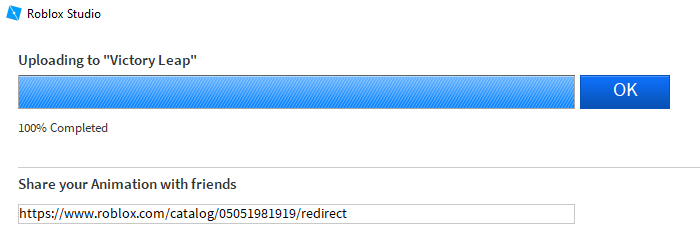
- 次に、[Export/エクスポート]を選択します。ダイアログボックスに従ってください

アニメーションをさらに変更した場合は、忘れずにもう一度エクスポートして、最新のバージョンを確認してください。
アニメーションが完成しました。次はこのアニメーションをゲーム内で再生してみます。
