ストーリーができたら、次は Roblox Studio を使ってそのビジョンをコード化する番です。
ロブロックススタジオの起動
このゲームは、Roblox Studio を使って作成します。こちらは無料で使用でき、iPhone、Android、Xbox Live、PC、Mac、VR に即座にゲームを公開することができます。
- Roblox Studio を起動します。
テンプレートを開く
実際のストーリーのコードを除き、ゲームに必要なものがすべて揃ったテンプレートが用意されています。テンプレートは、あなた自身のゲームのベースとして使用することもできます。
- テンプレートをダウンロードします。
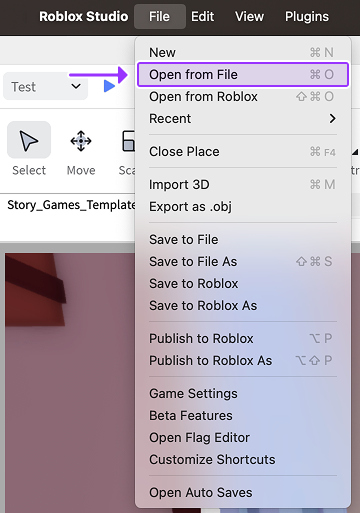
- Roblox Studio の左上で、「FILE/ファイル」 > 「Open from File/ファイルから開く」をクリックし、ダウンロードしたファイル(Story_Games_Template)を選択します。

余分なウィンドウを閉じる
Roblox Studio を初めて起動したとき、今必要でない余分なウィンドウが開くことがあります。余分なウィンドウを閉じると、何をやっているのかがわかるようになります。
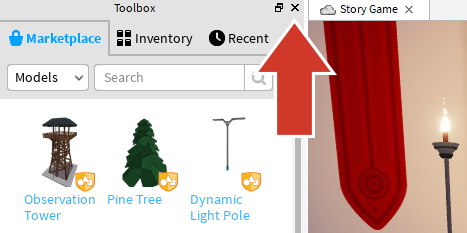
- Roblox Studio の左側にあるすべてのウィンドウを[X]をクリックして閉じます。閉じるべきものがない場合は、次のステップに進みます。

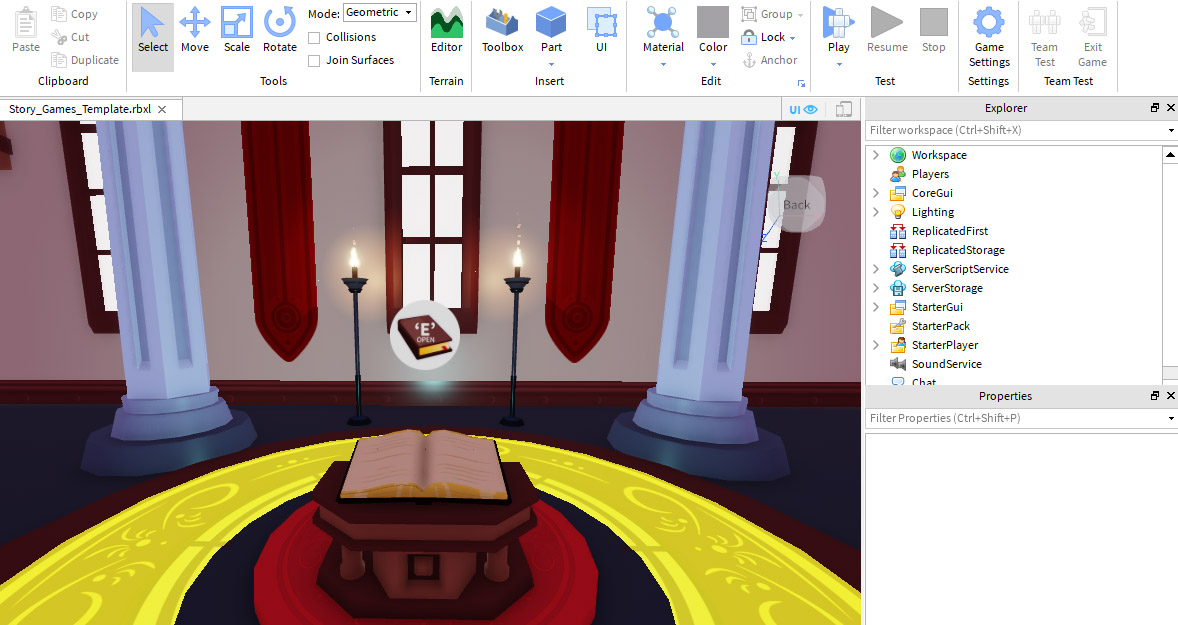
- 右側のエクスプローラウィンドウは開いたままにしておきます。スタジオを下の画像のような状態にします。エクスプローラが表示されていない場合は、「VIEW/表示」タブをクリックし、エクスプローラのアイコンをクリックします。

[ S-1 ストーリーを書く ]
