StarterGui は Roblox でのゲームデザインにおいて非常に重要な要素です。これはGUI(Graphical User Interface)要素を管理するサービスで、画面上にボタン、テキスト、メニューなどを表示するために使用されます。StarterGui 内に格納されているGUIオブジェクトは、新しいプレイヤーがゲームに参加するときにそのプレイヤーの PlayerGui にコピーされます。

StarterGuiは以下のような目的で主に使用されます。
- ゲームのスタートメニューやHUD(Heads-Up Display)などの作成
- プレイヤーへのメッセージ表示
- ボタンやフォームを通じたプレイヤーとのインタラクション
以下に、StarterGui でのスクリプトの使用例を示します。この例では、プレイヤーがゲームに参加したときにウェルカムメッセージを表示します。
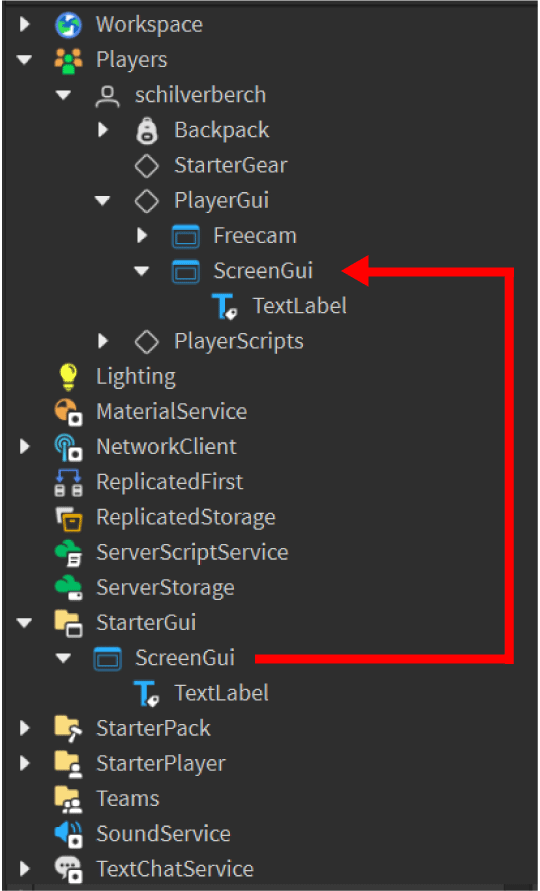
- StarterGui 内に ScreenGui を追加します。
- さらに、ScreenGui の中に TextLabel を追加します。
- その TextLabel の Visible プロパティをOFFに設定します。
- ServerScriptService 内にScriptを追加して以下のプログラムを入力します。
— 新しいプレイヤーがゲームに参加したときに実行する関数を定義
local function onPlayerAdded(player)
— StarterGui は、Player の PlayerGuiにコピーされる
local PlayerGui = player:WaitForChild(“PlayerGui”)
local gui = PlayerGui:WaitForChild(“ScreenGui”)
-- テキストラベルの内容を設定
gui.TextLabel.Text = "Welcome, " .. player.Name .. "!"
-- 1秒だけメッセージを表示する
gui.TextLabel.Visible = true
wait(1)
-- メッセージを非表示にする
gui.TextLabel.Visible = false
end— 新しいプレイヤーがゲームに参加するたびにonPlayerAdded関数を実行
game.Players.PlayerAdded:Connect(onPlayerAdded)
このプログラムでは、新しいプレイヤーがゲームに参加するたびに、onPlayerAdded という関数が実行されます。新しいプレイヤーがゲームに参加すると、「Welcome, プレイヤー名!」というメッセージが表示されます。
